
モノレポでstorybookを作成してAmplifyにデプロイ
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今回サンプル用に作成したプロジェクトのgitです。
プロジェクトの作成
sample-project
├── storybook
└── test-app
mkdir sample-project && cd sample-project
yarn create vite
vi sample-project/package.json
{
"name": "sample-project",
"private": true,
"workspaces": {
"packages": [
"test-app",
"storybook"
]
}
}
yarn workspace test-app install
yarn workspace test-app dev
mkdir storybook && cd storybook
yarn init
npx storybook init --builder @storybook/builder-vite
yarn workspace storybook install
yarn workspace storybook storybook
最後の行のコマンドを実行すると、storybookが立ち上がるはずですが、自分の環境ではホスト名を指定しないとうまく開くことができませんでした。 sample-project/storybook/package.json を一部以下のように編集してホスト名を指定します
"scripts": {
"storybook": "start-storybook -h 0.0.0.0 -p 6006",
"build-storybook": "build-storybook"
}
デプロイ
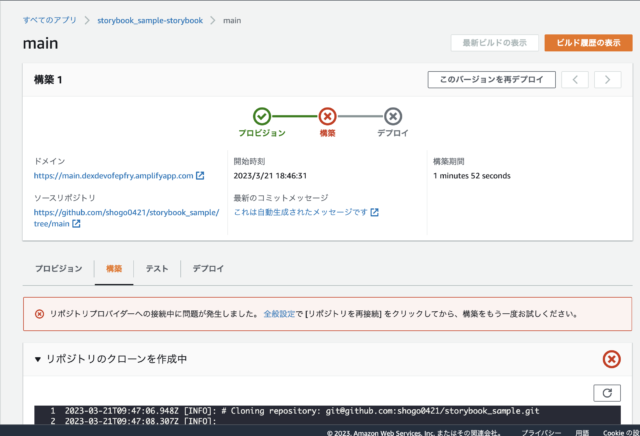
ここまででサンプルアプリとstorybookの雛形ができたので、githubにリポジトリを作成して AWS Amplifyにデプロイしていきます。Amplify ホスティングの「使用を開始する」を押して、画面の手順に沿ってGithubのリポジトリの接続を行なっていきます。
「リポジトリブランチの接続」の画面では、monorepoを接続しますか?という項目があるのでチェックを入れて、下の入力欄には今回のフォルダ名である「storybook」と入力します。次のビルドの設定画面ではamplify.ymlを以下のように編集しました。
version: 1
applications:
- frontend:
phases:
preBuild:
commands:
- yarn install
build:
commands:
- yarn workspace storybook build-storybook
artifacts:
baseDirectory: storybook/storybook-static
files:
- '**/*'
cache:
paths:
- node_modules/**/*
buildPath: /
appRoot: storybook


エイリアス
const path = require("path");
const { mergeConfig } = require("vite");
module.exports = {
...
viteFinal: async (config, { configType }) => {
return mergeConfig(config, {
root: "./",
resolve: {
alias: {
"@test-app/": path.resolve(__dirname, "../../test-app/src/") + "/",
},
},
});
},
};
{
"compilerOptions": {
...
"paths": {
"@test-app/*": ["./test-app/src/*"]
}
},
}







